Editor
At the core of Pubray lies its state-of-the-art WYSIWYG editor. We’ve designed it from ground-up to be super-efficient to use regardless of your input device. Here’s how to make the best out of it.

Toolbar
Toolbar resides above the editor and indicates the currently active inline and block formatting, also allowing to toggle and adjust all the formats. You may do the following adjustments:
- for links and embeds — fill the target URL
- for images — search for images and provide the alternative text
- for code — choose the language for syntax highlighting
In order to keep the toolbar tidy, the list of block formats is by default collapsed. In such case, it displays either:
- if specific block format is active — the currently selected block format (for sake of configuring or removing it)
- if no block format is active — the + (plus) icon that expands buttons for all the available formats allowing to toggle one of them
Hotkeys & shortcuts
In order to make the editing experience truly seamless, you can control most of formats with just the keyboard — without having to take your hands off in order to grab a mouse or touch a screen.
Inline hotkeys
First off, you may use "classic hotkeys" to toggle inline formatting for currently selected text. Each of these involves holding the modifier key — ⌘ (Command) on Macs and Control on Windows/Linux.
- ⌘/Control + B — bold
- ⌘/Control + I — italic
- ⌘/Control + K — link
- ⌘/Control + U — drop cap
Note that in case of links, you obviously have to fill the target URL but since focus is moved right to the URL input and then returned back to where you were, you still don’t need anything but keyboard. You may also just paste or type the URL and it will be transformed into a link.
Inline shortcuts
You may also toggle most of inline formats without holding the modifier key, simply by typing a specific character in order to open and close a given inline format.
- * (asterisk) — bold
- _ (underscore) — italic
- ` (backtick) — code
For example, writing "This is *some* great stuff" will result in "This is some great stuff" sentence (with the some word bolded).
Block shortcuts
Similarly, you may toggle most of block formats simply by typing a specific shortcut text at the start of a paragraph.
- # (hash) followed by a space — heading
- ## (double hash) followd by a space — subheading
- > (greater-than sign) followed by a space — quote
- >> (two greater-than signs) followed by a space — pulled quote
- * (asterisk) or - (hyphen) followed by a space — bulleted list
- 1. followed by a space — numbered list
- ` ` ` (three backticks) or four spaces — code block
- - - - (three hyphens) — separator
Note that it won’t work if any block format is already active. In that case you may remove specific block format by hitting Backspace at the beginning of the block.
Images and embeds
Images and embeds may be inserted without involving the toolbar by:
- pasting the image or embed link
- dropping the image into the editor
If you’ve ever worked with Markdown before, you’ll realize that Pubray editor is really a smart fusion of a slightly altered Markdown and a true WYSIWYG.
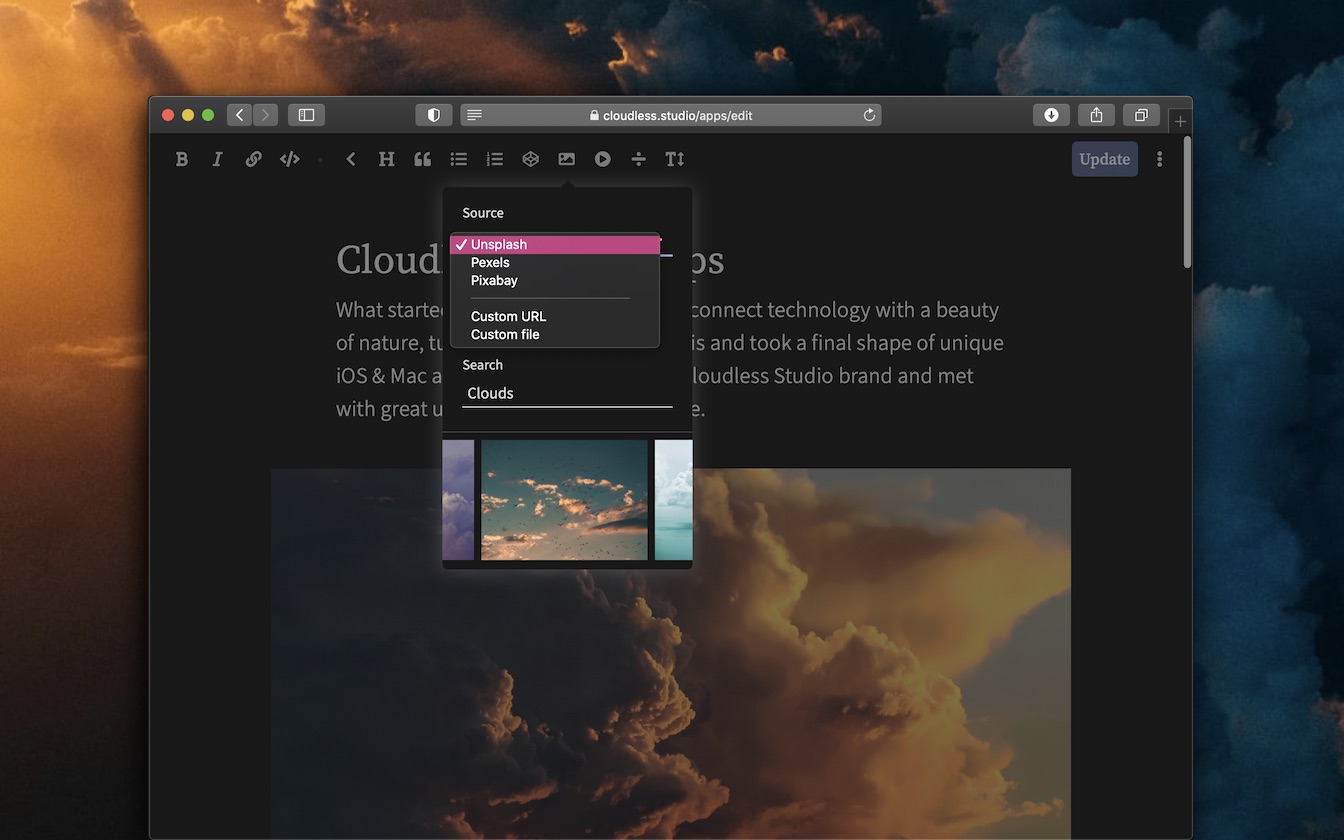
Image search
Beautiful images are a crucial part of a beautiful content. That’s why Pubray comes with integrated search across multiple image hosting platforms (Unsplash, Pexels and Pixabay at the moment).
Just select the preferred platform, type some keywords in English and hit Enter. You’ll be presented with a scrollable list of images. After clicking one of them, it’ll be inserted into your publication along with a caption that attributes the author as well as the source platform.
Of course, you may also provide your own image file or URL.
Code
Code is a first-class citizen in the Pubray editor with many conveniences that improve the code editing experience, which in turn ensures top-notch reading experience for your code-savvy visitors.
The key feature here is syntax highlighting with following features:
- support for over 200 languages (thanks to the Prism library)
- quick selection of language already used in a publication
- applies both for code blocks and inline code
- rendered live during the editing --- a true WYSIWYG
- colorized with shades of your space colors for consistency
When it comes to entering the code, you have two options.
- Paste the code. We’ve ensured that it pastes properly — as a single code block without extra blank lines. It Just Works™.
- Write code right in the editor.. It detects indentation & persists it upon hitting Enter and allows to indent or unindent active/selected line(s) by hitting Tab or Shift + Tab.
Compared to solutions such as GitHub Gist embeds, code written in a Pubray publication is a proper part of the document, ensuring best SEO and seamless supoort for apps such as Pocket, Instapaper, Feedly or Safari reader mode. Your readers will surely appreciate that.
Hints
- Publications start with a title, followed by intro. These will be used to describe your publication on listings and search engines, so make them extremely short and descriptive of the content that follows.
- You may also choose a cover image that will appear on listings. Picking some quality image, either yours or from one of the integrated image platforms, ensures a more eye-catching content.
- Publication is auto-saved frequently so you won’t lose it even if your internet connection or battery dies. Just click Publications in the user menu and find the draft that you were working on to resume.
- Changes to published publications are not visible until you click Publish, but at the same time they’re auto-saved and persisted, so you may work on the next version without worry or hurry.
- Every time you publish an update to already published pub, the previous revision is stored and you can restore it by clicking the List revisions option in the publication settings menu (cog icon).

